try Lumen to Create API
มีงานด่วนเข้ามา เป็น QR Scanner ที่ต่อกับ Raspberry Pi 4 ทีมเราก็เลยคิดที่จะใช้ PHP ทำ API บน Raspberry Pi เพราะมันพอมั่วๆ ได้และก็เร็วสุดละ
ท่าที่คิดไว้คือ ใช้ Windows 10 OS บน Raspberry จากนั้นก็ลง XAMPP เราก็จะได้ทั้ง server ที่ run PHP และ database เลย ทีแรกก็กะจะใช้ PHP เพียวๆ นี่แหละ แต่พอหาข้อมูลเครื่องมือการทำ API ง่าย ๆ ชื่อ Framework มันก็ โผล่ขึ้นมาให้จิตใจมันไหวหวั่นซะงั้น 😁
ที่เข้าตาคือ Slim กะ Lumen ก็มอง Slim นะ แต่พอไปเจอลิงค์นี้เลยเปลี่ยนใจ กรอปกับเราเองก็เคยใช้ Laravel มาบ้าง และอยากใช้พวก migration, seeder ไรพวกนี้ด้วย Lumen ก็เลยแซงโค้งสุดท้ายไป
พร่ามมาซะยาว ทำซักทีเถอะ
Install
ผมขอข้ามเรื่องการติดตั้ง composer ไปเลยนะ เปิด command line ขึ้นมาแล้วก็จัดตามนี้กันเลย (อย่าลืม cd ไปยังที่ที่ท่านจะสร้างโปรเจ็คก่อนนะ)
composer create-project --prefer-dist laravel/lumen qr-stationเมื่อ install เรียบร้อยแล้ว จากนั้นก็ลอง start Lumen server ดู เราก็ต้อง cd เข้าไปในโฟลเดอร์ qr-station ของเราก่อน จากนั้นก็ใช้คำสั่งนี้ php -S localhost:8000 -t public แล้วก็เปิด localhost:8000 ใน browser ดู ถ้าได้ตามรูปข้างล่างก็แจ่มแมวละ

Config Virtual Host
ทีนี้พอมาลองนึกดูดีๆ ว่าถ้าเอาไปใช้จริง หลังจากติดตั้งทุกอย่างเสร็จ จะสั่งให้ Lumen ทำงานมันก็ต้องมาสั่ง command start server อย่างข้างบนหรอ เกิดไฟดับขึ้นมาทีก็ remote เข้าไป start ที อันนี้แลจะปวดตับนะ ก็เลยลองหาท่าแปลกๆ ดู คืออยากได้เหมือน PHP ปกติอ่ะ ที่แค่เอาโค้ดไปวางใน Apache server ที่รันอยู่ ระบบเราก็ทำงานได้ปกติ ซึ่งทุกเป้าหมายมีหนทาง 555 เจอลิงค์นี่หละ มันคือการ set virtual host ให้กับ Lumen ของชาวเรา
step แรก เราไปตั้ง domain ให้กับโปรเจ็คเราก่อน เปิดไฟล์นี้ขึ้นมา C:\Windows\System32\drivers\etc\hostsแล้วก็เพิ่มบรรทัดนี้เข้าไป 127.0.0.1 station.qr เพื่อที่จะได้มี domain เท่ๆ 😎 ต่อมาก็มาทำ virtual host ต่อ เปิดไฟล์นี้เลย your_xampp_path\apache\conf\extra\httpd-vhosts.conf แล้วก็เพิ่มคำสั่งนี้เข้าไป
<VirtualHost station.qr:80>
DocumentRoot "your_xampp_path/htdocs/your_project/public"
</VirtualHost>จากนั้นก็ restart apache server ผ่าน XAMPP Control Panel แล้วก็ลองเปิด browser ด้วย url นี้ดู http://station.qr

Create Database
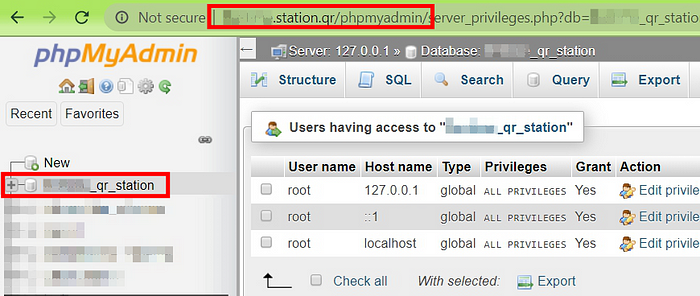
การเตรียมงานยังไม่จบ มันต้องสร้าง database กันก่อน คือปกติหลังจากติดตั้ง XAMPP เราก็จะได้ MySQL ติดมาด้วยในตัว ซึ่งเราก็สามารถเข้าไปสร้าง database ได้เลย อาจจะผ่าน phpMyAdmin ก็ได้ หรือจะใช้ command line ก็ได้ แต่ท่าปกติมันไม่สาแก่ใจ คุมผ่านที่เดียวไปเลย แล้วทำไงละ ก็ให้ Lumen มันจัดการซะเลยซิ concept ง่ายๆ คือ ถ้าไม่มี database ของเราใน MySQL ก็ให้สร้างให้ด้วย ไปเจอวิธีตามลิงค์นี้มา
วิธีก็คือไปสร้าง command ตัวใหม่ใน Lumen โปรเจ็คของเรา ชื่อ db:create ไว้ที่ qr-station\app\Console\Commands\DatabaseCreateCommand.php (code ไปก็อปในลิงค์เอานะ)
ผมติดปัญหาตอน run command ต้องแก้โดยการเปลี่ยนชื่อ function fire() เป็น handle() แทน
แล้วก็ regis command ตัวใหม่เราให้ artisan รู้จัก โดยการเพิ่มคลาสใหม่เข้าไปที่ qr-station\app\Console\Kernel.php ตามด้านล่าง
protected $commands = [
Commands\DatabaseCreateCommand::class,
];หลังจากนั้นก็มาตั้งค่า database ที่เราจะเชื่อมต่อ โดยการแก้ไขไฟล์ .env ในส่วนของ DB_CONNECTION ตัวอย่างตามด้านล่าง
DB_CONNECTION=mysql
DB_CHARSET=utf8
DB_COLLATION=utf8_general_ci
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=qr_station
DB_USERNAME=your_db_username
DB_PASSWORD=your_db_passสุดท้ายก็สั่งให้มันรันคำสั่งใหม่ ด้วย
> cd qr-station
> php artisan db:create

Migration
นอกเรื่องเยอะไปหน่อย มาสร้างตารางเก็บข้อมูลกันเถอะ คำศัพท์ migration ก็คงไม่ต้องอธิบายแล้วเนอะ เพราะคนที่ลองจับ framework มา น่าจะเข้าใจความหมายมันเป็นอย่างดีอยู่แล้ว
เริ่มแรกก็แก้ config ใน .env ซะก่อน เซ็ตตามด้านล่างนะ
CACHE_DRIVER=array
QUEUE_DRIVER=databaseส่วนที่ผมจะลองทำก็เป็น คลาสง่ายๆ เอาไว้เก็บค่า config ของระบบของผมเอง หน้าตาก็จะประมาณนี้ (function get() กะ set() ผมแค่ระบุไว้ให้รู้เฉยๆ นะ ว่าแต่ละ field มันจะมี function นี้เป็น default อยู่)

เมื่อได้ class design มาละ เราก็จะมาเขียนโค้ด ให้มันสร้างตารางในฐานข้อมูลให้กะเราต่อ Lumen ก็มีเครื่องมือสำหรับสร้าง schema ของตารางให้เราใช้ ก็แค่พิมพ์ใน command ไปว่า
php artisan make:migration create_configs_table
จากคำสั่งข้างต้นมันก็จะไปสร้างไฟล์ migration ให้เราอยู่ที่ qr-station\database\migrations ชื่อไฟล์ก็ตามที่ command ตอบเรามานั่นแหละ เป็น timestamp ตามด้วยคำสั่ง ชื่อตารางก็จะตามที่เราระบุไว้ใน create_xx_table ส่วนรายละเอียดการสร้างฟิลด์ไปดูที่นี่เพิ่มเติมเอานะ ผมขอมั่ว schema ของผมก่อน หน้าตาที่อยากให้เป็นก็ประมาณนี้ครับ
เมื่อกำหนด schema ของเราได้เรียบร้อย ต่อไปก็จะสั่งให้ Lumen สร้างตารางในฐานข้อมูลให้ ด้วย command php artisan migrate


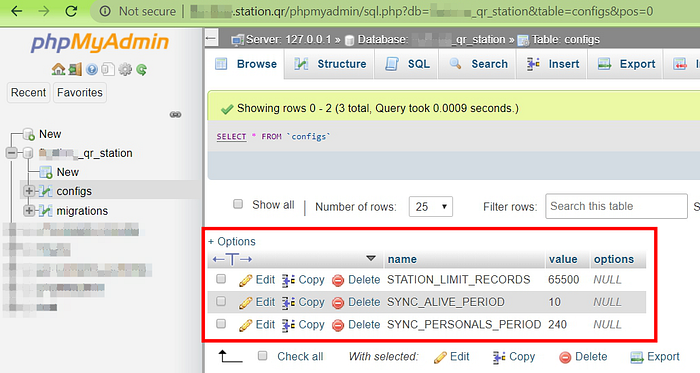
ถ้าดูใน phpMyAdmin จะเห็นว่า Lumen ได้ทำการสร้างตารางให้เราละ แต่จะเห็นตารางแปลกๆ ที่เราไม่ได้สั่งให้สร้างมาตัวนึง คือ migrations ตัวนี้จะเก็บคำสั่งที่เราสร้างตารางไว้ตามลำดับ ลองไปส่องดูได้
Model & Controller
เมื่อมีตารางเก็บข้อมูลใน database แล้ว เราก็มาดูฝั่งโค้ดกันบ้าง ตาม concept ของ Lumen ก็จะใช้โครงของ MVC ทำให้เราต้องสร้าง model และ controller ขึ้นมา
Model จะแทน record ที่อยู่ในตารางที่เราสร้าง โดยเราจะต้องสร้างไฟล์ใหม่ขึ้นมา app\Config.php ด้านในก็จะระบุชื่อตาราง ชื่อฟิลด์หรือคอลัมน์ หน้าตาก็จะประมาณนี้
ส่วน Controller จะเป็นตัวจัดการ request ที่ผู้ใช้ร้องขอเข้ามา ผ่าน RESTful API ซึ่งตาม concept CRUD cycle (CREATE, READ/RETRIEVE, UPDATE, and DELETE) เราก็จะได้หน้าตาของ Controller ประมาณนี้
และก่อนจะไปหัวข้อถัดไป เพื่อจะให้ Lumen ทำงานได้ เราต้องไปเปิดความสามารถเพิ่มให้มันก่อน โดยไปที่ qr-staion\bootstrap\app.php ไปหาคำสั่งด้านล่างในไฟล์ดังกล่าว จากนั้นก็เอา comment ออกซะ
$app->withFacades();
$app->withEloquent();$app->register(App\Providers\AppServiceProvider::class);
$app->register(App\Providers\AuthServiceProvider::class);
$app->register(App\Providers\EventServiceProvider::class);
Routing API
มาต่อกันอีกอึดใจหนึ่ง ในที่สุดก็ถึงปลายทางของเราซะที นั่นคือการสร้าง API ถ้าใครอยากอ่านรายละเอียดวิธีการตั้งชื่อ API ที่ดีและความสัมพันธ์ ระหว่าง routing กับ HTTP Method ก็อ่านที่นี่ได้นะครับ ผมขอไม่ลงรายละเอียดนะ (^^)
ใน qr-station\routes\web.php ให้เราทำการกำหนด API route ซึ่งจะผูกกันระหว่าง URL กับ Controller ของเรา ตามด้านล่าง
เรียบร้อยแว้วววววว 😍😍😍 ลองเล่นดูดิ๊

แต่ยังไม่มีข้อมูล 5555
Table Seeders
ว่าจะจบละ แต่มันไม่สุดนี่อ่ะดิ มาต่อกันอีกหน่อย เอาให้อ๊วกกันไป
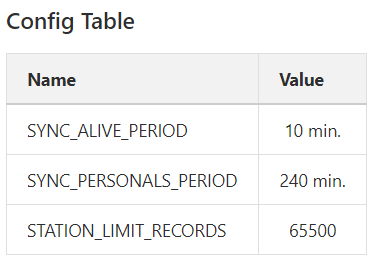
Seeder คือเครื่องมืออำนวยความสะดวกในการ insert ข้อมูลลงตารางของเรา ส่วนใหญ่ก็จะถูกประยุกต์ใช้ในการสร้าง initial value หรือ testing value ให้เราได้ไว้ใช้เล่นกัน ตัวอย่างข้อมูลที่ผมจะ seed ก็ประมาณนี้ครับ

เริ่มกันที่สร้างไฟล์ seeder ขึ้นมา qr-station\database\seeds\ConfigsTableSeeder.php หน้าตาประมาณนี้
จากนั้นใน qr-station\database\seeds\DatabaseSeeder.php ก็ระบุ seeder class ของเราเข้าไป ให้ seeder หลักรู้จัก
public function run() {
$this->call('ConfigsTableSeeder');
}สุดท้ายสั่ง run ด้วย command line
> composer dump-autoload
> php artisan db:seedคำสั่งแรก คือการให้ composer สร้าง class map ให้ seeder มันผูกกันก่อน ส่วนคำสั่งที่สอง ก็คือการให้ seeder มันทำงาน ผ่านการเรียกไฟล์ DatabaseSeeder.php



try on Postman
สุดท้ายและจริงๆ 😁 เราก็ต้องมาลองของกันหน่อย จะลองใน browser มันก็จำกัดจำเขี่ย เราก็เลยต้องหาเครื่องมือมาช่วยทดสอบการทำงานของ API ของชาวเรา ตัวที่ผมใช้ก็คือ Postman ครับ วิธีใช้งานเบื้องต้นจิ้มดูที่นี่ได้ครับ
API ตัวแรก คือ ลองสร้าง config ใหม่ซักหนึ่งรายการ (ขี้เกียจพิมพ์ละ เดี๋ยวมันจะยาวไป ขอแคปรูปมาละกันนะครับ 👌)


สร้างใหม่แล้วก็ลองดึงมาดูกัน เคยลองดึงแบบลิสต์ใน browser แล้วนะ รอบนี้ผมขอดึงแบบรายตัวมาดู โดยการส่งชื่อ config ตัวใหม่ที่เราเพิ่งสร้างไป

สุดท้ายที่จะลองให้ดูคือ การลบครับ เพราะตัวนี้ผมไม่ได้ใช้ 😊


เย้ จบแว้วววววว จบแบบจริงๆ 🎉🎉🎉
ขอบคุณที่อ่านนะครับ หวังว่าจะเป็นประโยชน์กับท่านที่อยากจะลองเล่น Lumen เพื่อสร้าง API ไว้ใช้งานกัน